WordPressを使ったブログ運営は多くの利点がありますが、時に複雑なエラーに直面することもあります。
今回は、私が遭遇したあるエラーと、その解決方法についてお話しします。解決の手助けとなったのは、AIのChatGPTでした。
Fatal errorの概要
ブログ中のページから別のページに移動する際、
『Fatal error: Unknown: Cannot use output buffering in output buffering display handlers in Unknown on line 0』
というエラーメッセージが表示され、ページが表示されないという問題に直面しました。
Fatal error問題の解決
まず、私はこの問題を下記のようにChatGPTに相談しました。するとChatGPTは、とても親切丁寧に順序だてて解決の方法を指示してくれます。なんて優秀な相棒でしょう!

わたし:
WordPressで作成したブログページから違うページに移動した時、『Fatal error: Unknown: Cannot use output buffering in output buffering display handlers in Unknown on line 0』と出力されページが表示されないときがあります 更新すると移動先のページが表示されます この不具合を解決するにはどういった手段がありますか?

ChatGPT:
このエラーは、PHPのoutput bufferingと関連しているようです。エラーメッセージによると、output buffering display handlerの中でoutput bufferingを使用しようとしているようですが、これは許されていない操作です。この問題を解決するには、いくつかのアプローチが考えられます。
- プラグインの問題の確認
- プラグインがエラーの原因である可能性があります。すべてのプラグインを無効化して、それでもエラーが発生するか確認してください。もしエラーが解消されたら、プラグインを1つずつ有効化し、どのプラグインが問題を引き起こしているか特定します。
- テーマの問題の確認
- 使用しているテーマが問題を引き起こしている可能性もあります。デフォルトのテーマ(Twenty Twenty-Oneなど)に切り替えて、エラーが解消するか試してみてください。
- PHPのバージョンアップ
- 使用しているPHPのバージョンが古いと、互換性の問題が発生することがあります。最新の安定版にアップデートしてみてください。
- デバッグモードの有効化
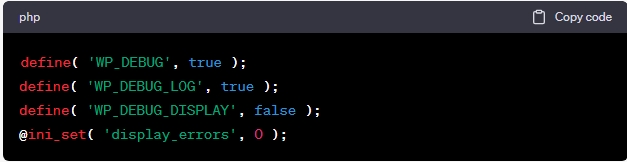
- WordPressにはデバッグモードがあり、これを有効化すると、エラーの原因を特定しやすくなります。wp-config.phpファイルに以下のコードを追加してデバッグモードをオンにします。
PHP
define( ‘WP_DEBUG’, true );
define( ‘WP_DEBUG_LOG’, true );
define( ‘WP_DEBUG_DISPLAY’, false );
@ini_set( ‘display_errors’, 0 );これにより、wp-contentディレクトリ内にdebug.logファイルが生成され、エラーの詳細が記録されます。
- WordPressにはデバッグモードがあり、これを有効化すると、エラーの原因を特定しやすくなります。wp-config.phpファイルに以下のコードを追加してデバッグモードをオンにします。
- エラーログの確認
- サーバーのエラーログも確認し、詳細なエラーメッセージやスタックトレースから問題の原因を特定します。
これらのステップによって、問題の原因が特定できることが多いです。原因が特定できたら、それに対応する修正を行いましょう。

なんてことはない、サイトマップを作成するプラグインが原因だったようです。
1番目の方法で解決してしまいました。
ChatGPTありがとう!
結論
ChatGPTは、優秀な先生であり、部下であり、ブレインストーミングできる仲間です。
今回は、ChatGPTの的確なアドバイスのおかげで、問題の原因を特定し、無事解決することができました。
これからも、ブログ運営での困ったことや疑問点は、ChatGPTに相談だね。