ホームページを作って、ページが多くなればなるほど億劫になってしまう、、ヘッダーやフッター、サイドバーなどの共有部分の変更。
簡単な方法でデザイン統一・一括変更する方法を学んだのでメモしておきたいと思います。
共有設定のタイミング
2ページ目、3ページ目とページを作り進めていくうちにヘッダーやフッダーの共通の部分がわかってくると思います。
だいたい共有部分が確定したら、そこがベストなタイミングだと思います。
ただし、それほどページ数の多くないサイトや共通部分の少ないサイトはそのまま作成したほうが良いかもしれません。
ページの拡張子変更
通常ホームページを作るときには、【index.html】のトップページを作成します。
まずは、【index.html】の拡張子を、【index.php】へ変更します。
共有設定したいページも同様に変更します。
【注意点】
拡張子がhtmlの時は、ブラウザのアドレスバーにファイルをドラッグ&ドロップすれば閲覧確認できますが、拡張子をphpに変更すると、phpはサーバーでしか機能しないので動作確認はいちいちサーバーにアップロードしてから閲覧確認しなければならないというデメリットがあります。
また、パソコン自体にキャッシュがたまっていると更新されない場合もあるため、更新したはずなのに反映されない場合は、キャッシュの削除を試してみてください。


※画像を大きな画面で見たい方は、右クリックして【新しいタブで画像を開く】をクリックすれば詳細が確認できると思います。
共有部分のhtmlの抜き出し
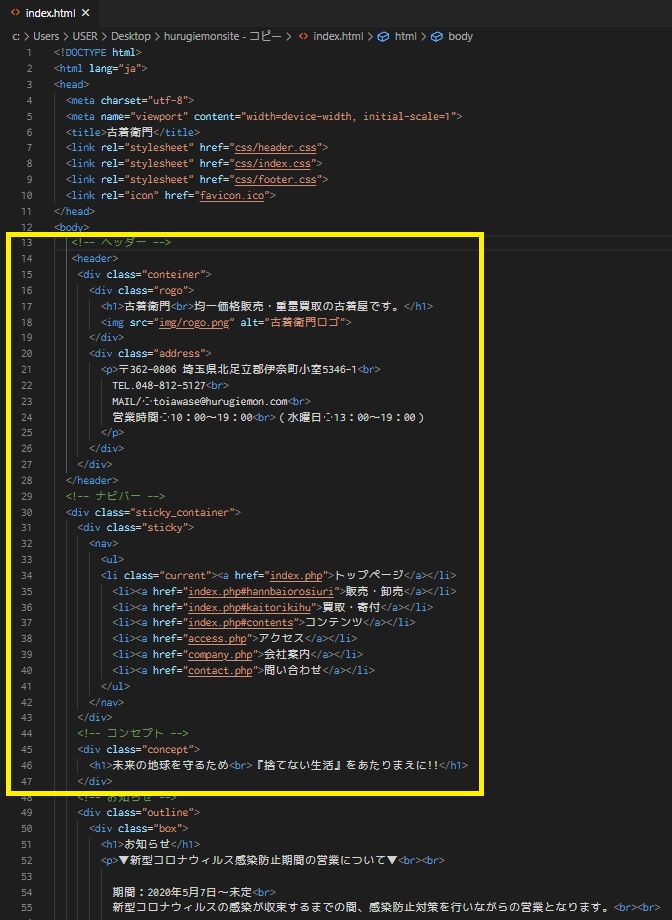
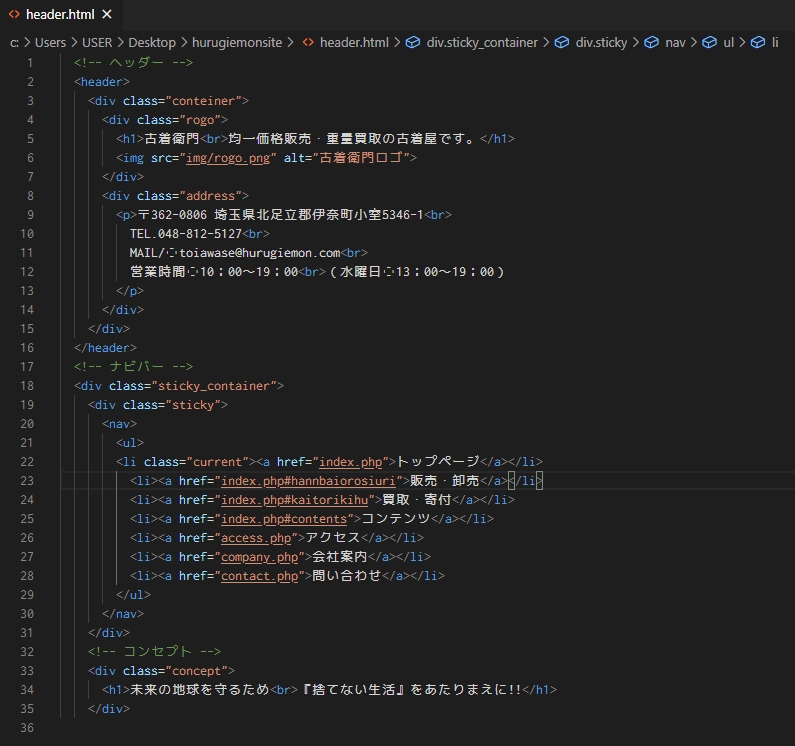
当ホームページのヘッダー共有部分のHTMLは、下画像の黄色戦で囲まれた部分です。

黄色で囲まれた部分だけを抜き出し、【index.php】と同じ階層に【header.html】という新ページを作ります。
この時、ヘッダー部分のCSSがあれば、一緒に【header.html】に対応したスタイルシート【header.css】も抜き出し作成しておけば良いと思います。


※画像を大きな画面で見たい方は、右クリックして【新しいタブで画像を開く】をクリックすれば詳細が確認できると思います。
各ページHTMLへ【header.html】の挿入(インクルード)
各ページ共有のHTML部分に、<?php include(‘ファイルのパス’); ?>を挿入。
今回、差し込みたいHTMLのファイルパスは、【header.html】なので、
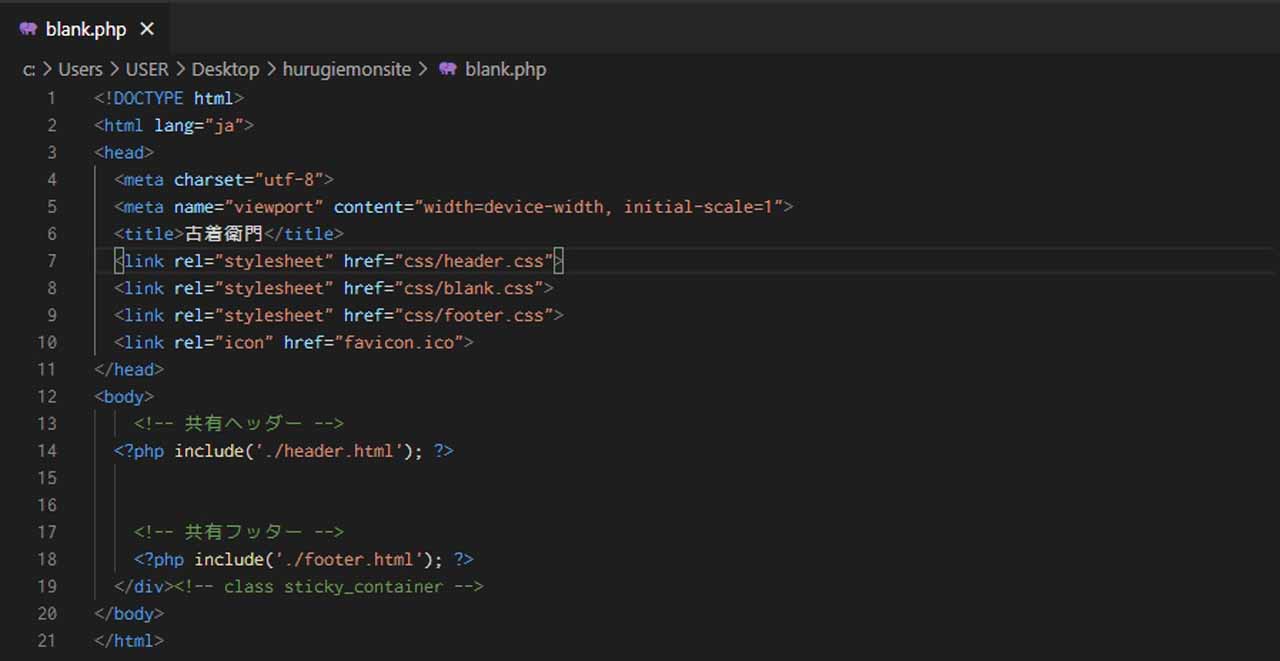
<?php include(‘./header.html’); ?>
と、なります。
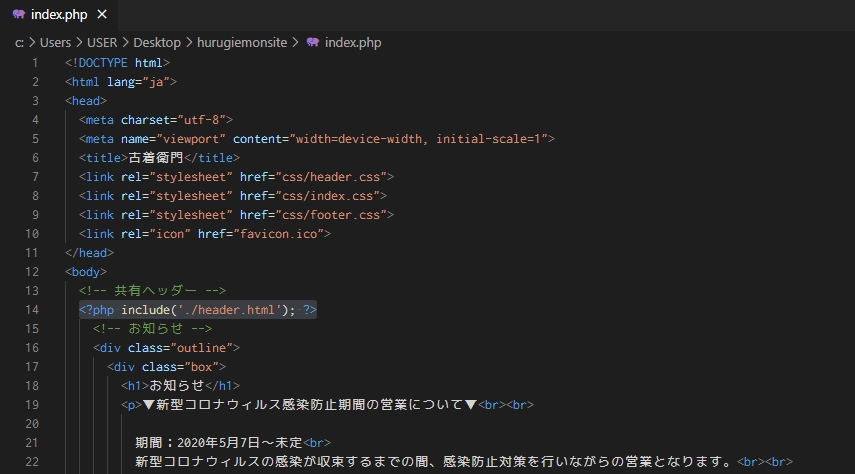
もともと記載されていたHTML部分に、<?php include(‘./header.html’); ?>を差し込みます。
一緒に作成したスタイルシート【header.css】もあれば、7行目のように記載します。

この手順を共有したいページに適用すれば、デザインの統一ができ、1つのファイルを変更するだけで全ページの共有部分の一括変更が可能となります。
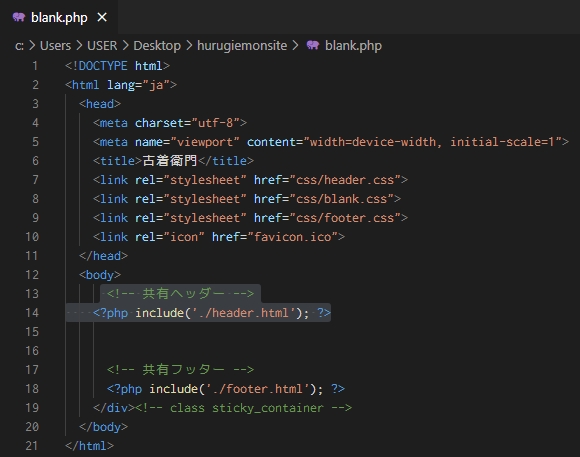
現在作成中の当社ホームページのブランクページとHTMLソースを下記画像に示します。


補足
スティッキーヘッダー【position:sticky;】を使用する場合など、抜き出したHTMLと閉じタグの記載が離ればなれになってしまうことが多々あります。
その時は、上記画像のように閉じタグに<!– class sticky_container –>と、メモしておいたほうがわかりやすいと思います。
共有設定まとめ
一つのphp構文だけで、全ページ共有部分を一括更新できるようになるなんて、これを使わないという選択肢はなさそうです。