古着衛門のホームページは自作なんです。
最近、スマホから閲覧される方が多いようで、
『文字が小さくて見えない!!』
なんて、ハズキルーペの渡辺謙さんのように言う人がいるんですよね、、、。
きちんとモバイル対応のホームページを作ってしまいたいのは山々なのですが、私のやる気がなかなか起きないので、起きるまで待っている状態です。
そこで、スマホ画面にて当社ホームページを確認してみました。
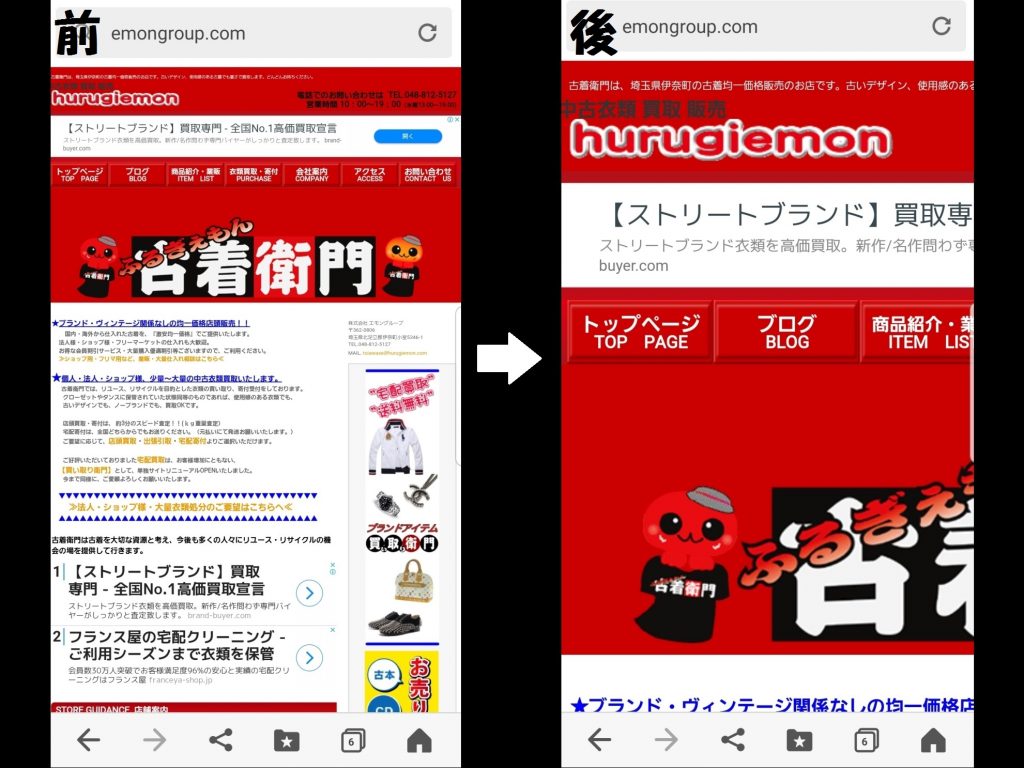
見てみるとスマホ画面の幅にホームページ横幅がすべて入っている状態で、全体が遠目から見えている状態。
おのおの拡大してくれればいいのですが、それがめんどくさい人がいるらしいので応急処置で改善してみたいと思います。
とりあえず、はじめから大きな表示にすればいいんでしょ?
と、言うことで、『ビューポート』をホームページのHTMLソースに<metaタグ>を差し込むことで指定しようと思います。
この方法は、<metaタグ> を作ることさえできれば 、ホームページのHTMLソース の中に入れ込んであげるだけなので簡単です。
<metaタグ> を作るのに詳しい解説のあるサイトがあったので参考に載せておきますね。
https://www.tagindex.com/html5/page/meta_viewport.html
そして、できあがったのが下の<metaタグ> です。
——————————————————————————————
<meta name=”viewport” content=”width=device-width, initial-scale=1, maximum-scale=1″>
——————————————————————————————
作った <metaタグ> をホームページすべてのページに差し込みます。
差込の位置は、ページの HTMLソースを開くと、上のほうに<head>と</head> に囲まれた文たちがあると思います。
そこには、その他 <metaタグ> もありますので、すぐにわかると思います。
それらと同様に並べて記載するだけでOKです。
それでは、うまくできているか私のスマホの画面で確認してみましょう。
<metaタグ> を追加した前後のスマホ表示画面の比較が次の画像になります。

どちらが正解かわからないですが、とりあえずやってみました。
評価をいただけたら幸いです。
最後に、、、
このビューポートタグはモバイル端末閲覧用のタグなので、パソコン画面上での表示に影響はありません。
また、ホームページのブログだけは、最近リニューアルしたので完全にモバイル対応しています。



