ウェブサイトの成功に「サイト表示速度」は特に重要です。速いサイトは、訪問者にストレスを感じさせることがないため、SEOランキングを向上させる鍵となります。しかし、多くのウェブマスターが見落としがちなのは、サイト表示速度を効果的に改善するための重要な手順と盲点です。この記事では、サイトの表示速度を改善するための具体的なステップと、一般にはあまり知られていない重要なポイントに焦点を当てます。
サイト表示速度を高速化するためには、いくつかの重要な領域に注意を払う必要があります。PageSpeed Insightsを活用したサイト速度の測定方法、画像の最適化、CSSとJavaScriptの適切な扱い、そしてサーバーとホスティングの選択。これらはすべて、サイトのパフォーマンスに大きな影響を及ぼします。特に、画像の遅延読み込みやプリロードを用いたレンダリングブロックの防止など、細かな技術的な側面がサイト表示速度に与える影響は計り知れません。
本記事を通じて、サイト表示速度の改善に関するあなたの理解を深め、ウェブサイトのパフォーマンスを最適化するための効果的な戦略を獲得していただければ幸いです。読みやすく、理解しやすい形で、サイト表示速度を高速化するための実用的なアドバイスをご提供します。
はじめに:サイト表示速度の重要性
ウェブサイトを運営する上で、サイト表示速度はないがしろにできません。なぜなら、サイト表示速度は直接的に閲覧者の流入に影響を及ぼし、SEO(検索エンジン最適化)とユーザーエクスペリエンスの両方において、重要な役割を果たします。
サイト表示速度が閲覧者の流入に及ぼす影響
速いウェブサイトは、単にストレスを軽減するだけでなく、閲覧者の流入にも直結します。サイトが速ければ速いほど、訪問者は快適にサイトを利用し、情報を得ることができます。これにより、サイト上での滞在時間が延び、最終的には閲覧者やリード獲得の増加につながります。一方で、遅いサイトは訪問者をイライラさせ、離脱率を高めてしまいます。実際、サイトの読み込みに数秒以上かかると、多くのユーザーがサイトを離れてしまうことが研究で明らかになっています。
SEOとユーザーエクスペリエンスにおける速度の役割
Googleをはじめとする検索エンジンは、ユーザーエクスペリエンスを重視しています。そのため、サイト表示速度はSEOの観点からも非常に重要です。速いサイトは、検索エンジンのランキングで優遇される傾向があり、結果としてより多くのトラフィックを引き寄せることができます。また、ユーザーエクスペリエンスにおいても、サイトの表示速度は直接的な満足度に影響を与えます。ユーザーが快適にサイトを閲覧できれば、サイトに対する印象が良くなり、リピート訪問の可能性が高まります。
このように、サイト表示速度は、サイトの成長、SEOの強化、ユーザーエクスペリエンスの向上のために、極めて重要な要素です。本記事では、サイト表示速度を改善するための効果的な手順と、初心者が気づきにくい盲点を明らかにしていきます。
サイト表示速度をチェック:PageSpeed Insightsの活用
サイト表示速度を正確に把握することは、それを改善する最初のステップです。このセクションでは、Googleが提供する無料ツール「PageSpeed Insights」を使ったサイト速度の測定方法、ログアウト状態での測定の重要性、改善後の評価タイミング、そして得られたデータの解釈と分析について詳しく見ていきます。
ログアウト状態での速度測定の重要性
PageSpeed Insightsを使用する際、ログアウト状態での測定が重要です。ログイン状態では、キャッシュやセッションによって実際の訪問者が体験する速度と異なる結果が出ることがあります。ログアウト状態で測定することにより、一般の訪問者が経験するサイトのパフォーマンスをより正確に把握できます。
ログイン、ログアウトの状態を認識せずに評価を行うと、評価のばらつきが大きくなります。このばらつきにより、改善したサイトの正しい評価が困難になってしまいます。
改善後の評価タイミング
サイト評価を行う際には、ログアウトの他にも気にすべき点があります。改善手段の反映時間やキャッシュについても考慮して評価を実施することが必要です。例えば、簡単なプラグインの導入は即座に反映されますが、DNSの変更が安定するまでには最大72時間かかることがあります。したがって、サイトスピードを評価するには、改善方法が安定するまでの時間を把握することも重要な要素です。
またキャッシュは、サイトの実際のパフォーマンスを覆い隠す可能性があります。例えば、ページキャッシュやブラウザキャッシュが古いコンテンツを保持している場合、最近の変更や最適化が反映されていない可能性があります。同様に、CDNキャッシュやオブジェクトキャッシュも、更新されたコンテンツの即時表示を妨げることがあります。そのため、サイトのパフォーマンスを評価する際には、キャッシュをクリアするか、プライベートモードでのテストを行うことで、最新の状態でサイトを評価することが重要です。
ウェブサイトの変更や最適化手法における反映時間の例
- 簡単なプラグインの導入: 多くの場合、WordPressなどのCMSでプラグインを導入した場合、その効果はほぼ即座に反映されます。
- DNSの変更: DNS(ドメインネームシステム)の変更は、世界中のサーバーに伝播するのに最大72時間かかることがあります。この時間は、DNSレコードのTTL(Time-To-Live)値に依存します。
- サーバーの移行: 新しいホスティングサービスへのウェブサイト移行は、数時間から数日かかることがあります。移行の複雑さとデータ量によって異なります。
- SSL証明書の導入: SSL証明書の導入と有効化は、通常数分から数時間以内に完了しますが、証明書発行機関やウェブサイトの設定によってはもう少し時間がかかる場合があります。
- コンテンツ更新: ウェブサイトのコンテンツ更新(テキストや画像の変更など)は、通常は更新後すぐにサイト上で反映されますが、キャッシュの設定によっては反映に時間がかかることがあります。
これらの反映時間は目安であり、具体的な状況や設定によって異なることに注意が必要です。
キャッシュについて
ウェブサイトの評価時に影響を及ぼす可能性のある他のキャッシュの種類には以下のようなものがあります。
- ページキャッシュ: ページキャッシュは、ウェブページ全体をキャッシュし、サーバーの処理負担を軽減します。サイト評価時には、最新の変更が反映されていない場合があります。
- データベースキャッシュ: データベースクエリの結果をキャッシュすることで、データベースの読み込み時間を短縮します。評価時には、データベースの最新の変更が表示されないことがあります。
- コンテンツデリバリネットワーク (CDN) キャッシュ: これは、CDNネットワーク上で静的コンテンツをキャッシュし、配信を高速化するものです。
- アプリケーションキャッシュ: アプリケーションレベルでのキャッシュは、特定のアプリケーション操作や結果を保存します。このキャッシュにより、アプリケーションのパフォーマンスが向上します。
- ブラウザキャッシュ: ブラウザキャッシュはユーザーのデバイスにウェブサイトのコンテンツを保存します。サイト評価時には、ブラウザが古いキャッシュを表示し、最新の変更が反映されない場合があります。
- オブジェクトキャッシュ: オブジェクトキャッシュは、データベースクエリの結果などを一時的に保存し、ページの読み込み速度を向上させます。サイト評価時には、最新のデータが表示されない場合があります。
最新の状態でサイトを評価することが重要
これらのキャッシュは、サイトのパフォーマンスを向上させる一方で、最新の情報や変更が反映されないため、サイトの評価時には注意が必要です。キャッシュのクリアやプライベートブラウジングモードの使用により、最新の状態でサイトを評価することができます。
PageSpeed Insightsを使ったサイト速度の測定方法
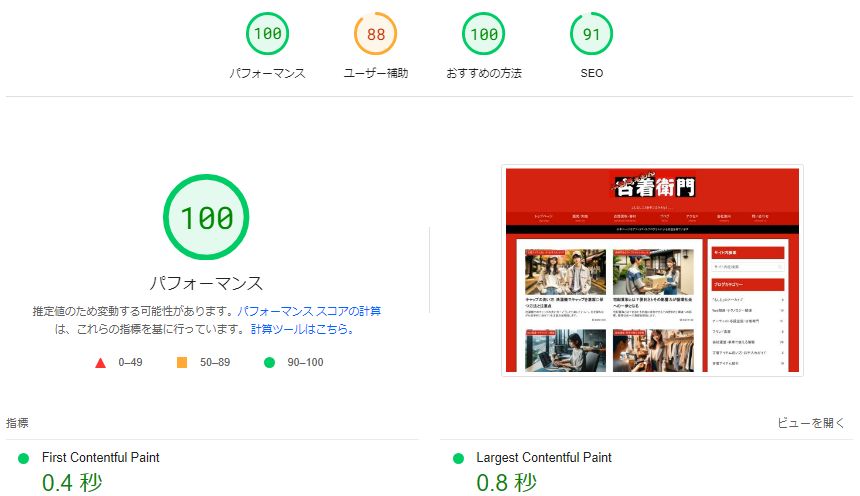
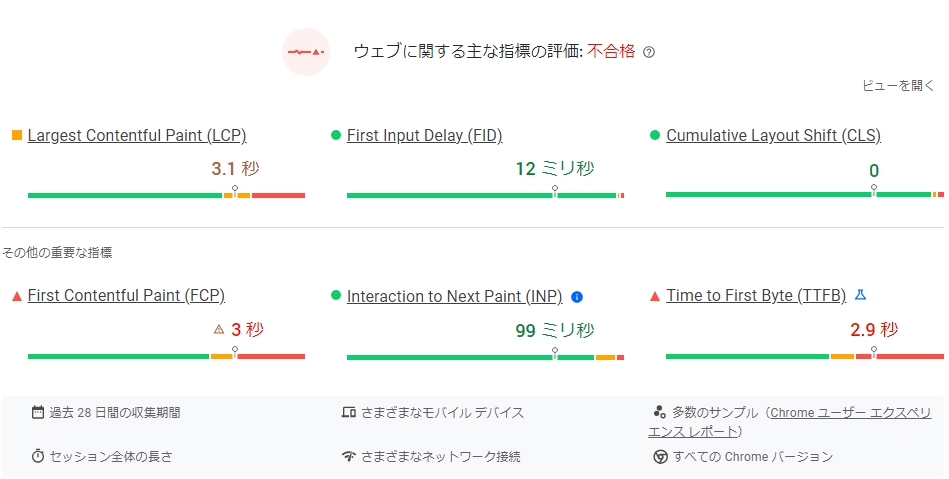
PageSpeed Insightsは、ウェブサイトのパフォーマンスを測定し、改善のための提案をしてくれるツールです。このツールの使用は非常に簡単で、ウェブサイトのURLを入力するだけで、サイトの速度とパフォーマンスに関する詳細なレポートを得ることができます。レポートには、サイトの読み込み速度、ユーザーエクスペリエンスの質、そして改善のための具体的な提案が含まれています。

得られたデータの解釈と分析
PageSpeed Insightsから得られたデータを解釈する際は、いくつかの主要な指標に注目します。特に重要なのは、「First Contentful Paint (FCP)」と「Largest Contentful Paint (LCP)」です。これらは、訪問者がサイト上の最初のコンテンツと最大のコンテンツをどれくらい早く見ることができるかを示す指標です。これらの指標を改善することで、サイト表示速度全体の向上につながります。また、レポートには、画像の最適化、CSSの最小化、サーバー応答時間の短縮など、具体的な改善策が提案されていることが多いです。
PageSpeed Insightsを活用することで、サイト表示速度の現状を正確に把握し、それに基づいて効果的な改善策を講じることができます。次のセクションでは、これらの改善策についてさらに詳しく掘り下げていきます。

画像最適化:サイト表示速度の鍵
ウェブサイトのサイト表示速度を改善する上で、画像の最適化は非常に重要な役割を果たします。画像はウェブページの大部分を占めることが多く、最適化されていない画像はサイトの読み込み速度を大幅に遅くする原因となります。ここでは、画像ファイルサイズとフォーマットの最適化、遅延読み込みの設定、ファーストビュー画像の扱いについて解説します。
画像ファイルサイズとフォーマットの最適化
画像ファイルのサイズを小さくすることは、サイト表示速度を向上させる最も効果的な方法の一つです。Squooshのような画像圧縮ツールを使用して画像サイズを削減することで、ページの読み込み時間を短縮できます。また、フォーマットの選択も重要です。例えば、JPEGは色彩豊かな写真に適しており、PNGは透明性が必要な画像に最適です。WebPなどの最新フォーマットは、さらに優れた圧縮率と品質を提供します。
遅延読み込みの設定とその落とし穴
遅延読み込み(Lazy Loading)は、ページの初期読み込み速度を向上させるために有効な技術です。これにより、ユーザーがスクロールして初めて表示される画像まで、画像の読み込みが遅延されます。しかし、この設定には落とし穴があります。特に、ページのファーストビューに表示される画像に遅延読み込みを適用すると、First Contentful Paint (FCP) と Largest Contentful Paint (LCP) のスコアが悪化する可能性があります。
ファーストビュー画像の扱いと表示速度への影響
ファーストビュー、つまりページを開いたときに最初に表示される領域の画像は、特に注意深く扱う必要があります。この領域の画像は遅延読み込みを適用せず、可能な限り最適化して速やかに表示されるようにすることが重要です。ファーストビューの画像が迅速に読み込まれることで、ユーザーの体験が向上し、サイトの離脱率が低下します。
画像最適化を行うことで、サイト表示速度の大幅な改善が期待できます。これにより、ユーザーエクスペリエンスの向上とSEOランキングの改善に寄与することができるのです。次のセクションでは、CSSとJavaScriptの最適化について詳しく見ていきます。
サイト表示速度向上のためのCSSとJavaScriptの最適化
ウェブサイトのサイト表示速度を向上させるためには、CSSとJavaScriptの最適化が欠かせません。これらの技術はウェブサイトに動きやスタイルを加える重要な要素ですが、適切に管理されていない場合、サイトの読み込み速度に悪影響を及ぼすことがあります。ここでは、レンダリングをブロックするCSS/JavaScriptの特定、プリロードの活用、非同期読み込みと遅延読み込みの利点について詳しく解説します。
レンダリングをブロックするCSS/JavaScriptの特定
ページの読み込みを遅らせる原因となるのが、レンダリングをブロックするCSSやJavaScriptファイルです。これらは、ページの表示が完了するまで他の要素の読み込みを妨げることがあります。このようなファイルを特定し、必要に応じて最適化することが重要です。特定のツールを使用して、これらのブロック要素を識別し、ページの読み込みに与える影響を評価することができます。
プリロードを活用したレンダリングブロックの防止
プリロードは、特定のファイルをブラウザが先に読み込むよう指示する技術です。これにより、重要なリソースを優先的に読み込み、ページの表示速度を向上させることができます。例えば、CSSファイルやフォントなど、ページのレンダリングに不可欠なリソースのプリロードを指定することが効果的です。
非同期読み込みと遅延読み込みの利点
非同期読み込みは、特定のJavaScriptファイルが他の要素の読み込みを遅らせないようにする手法です。これにより、ページの主要なコンテンツを優先して読み込むことができ、ユーザーに速やかなアクセスを提供します。一方、遅延読み込みは、ページの下部やユーザーがスクロールしたときにのみ要素を読み込む方法です。これらの技術を適切に使用することで、サイト表示速度の大幅な改善が期待できます。
CSSとJavaScriptの最適化により、サイト表示速度を効果的に改善することができます。これにより、ユーザーエクスペリエンスの向上とSEOランキングの改善に寄与することができるのです。
次のセクションでは、サーバーとホスティングの最適化について詳しく見ていきます。
サーバーとホスティングの最適化:サイト表示速度に与える影響
ウェブサイトのサイト表示速度を改善するためには、サーバーとホスティングの最適化が欠かせません。サーバーの応答時間、高速ホスティングサービスの選び方、CDN(コンテンツ配信ネットワーク)の利用が、ウェブサイトのパフォーマンスに大きな影響を与えます。このセクションでは、これらの要素がサイト表示速度にどのように影響を与えるかを探ります。
サーバーの応答時間とその最適化
サーバーの応答時間は、ユーザーがウェブページにアクセスした際、サーバーが最初のデータを送信するまでの時間を指します。この応答時間が長ければ長いほど、ページの読み込みに時間がかかります。サーバーの応答時間を短縮するためには、サーバーの性能を向上させる、不要なデータベースクエリを削減する、キャッシングを効果的に利用するなどの方法があります。
高速ホスティングサービスの選び方
ウェブホスティングサービスの選択は、サイト表示速度に大きく影響します。高速ホスティングサービスを選ぶ際には、サーバーの種類(共有、VPS、専用サーバーなど)、サーバーの地理的位置、リソースの割り当て(帯域幅、ストレージなど)、サポートされている技術(PHP、MySQLなど)を考慮する必要があります。また、ホスティングプロバイダの評判とレビューも参考にすると良いでしょう。
CDNの利用と表示速度への効果
CDNは、世界中に分散したサーバーネットワークを利用してコンテンツを高速に配信するシステムです。これを利用することで、ユーザーに最も近いサーバーからコンテンツが配信されるため、ウェブサイトの読み込み速度が大幅に向上します。特に、グローバルにアクセスされるウェブサイトにとって、CDNの利用は表示速度の改善に欠かせません。
サーバーとホスティングの最適化は、サイト表示速度を向上させるための重要なステップです。これらの改善策を適切に実施することで、ウェブサイトのパフォーマンスが向上し、ユーザーの満足度が高まると共に、SEOの強化にも寄与します。次のセクションでは、サイト表示速度を持続的に改善するための戦略について詳しく見ていきます。
最終章:サイト表示速度を持続的に改善するための戦略
ウェブサイトは、その表示速度の持続的な改善にかかっています。サイト表示速度の最適化は一度きりの作業ではなく、継続的な努力が必要です。このセクションでは、定期的な速度チェック、モバイルとデスクトップでの表示速度の違い、そして速度改善のための長期的なアプローチについて説明します。
定期的な速度チェックと改善点の特定
サイト表示速度を持続的に改善するためには、定期的にサイトのパフォーマンスをチェックすることが重要です。PageSpeed Insightsなどのツールを使って、定期的にサイトの速度を測定し、改善が必要な領域を特定します。これにより、技術的な問題や新たな最適化の機会を迅速に見つけ出すことができます。
モバイルとデスクトップでの表示速度の違い
モバイルとデスクトップの両方でウェブサイトが最適に機能することは重要です。モバイルデバイスはデスクトップに比べて処理能力が限られているため、モバイルでの表示速度に特に注意が必要です。レスポンシブデザインの採用、モバイルファーストのアプローチ、モバイル向けの画像最適化など、デバイスに応じた最適化が求められます。
速度改善のための長期的なアプローチ
サイト表示速度の改善は、継続的なプロセスです。技術の進化に合わせて、新しい最適化手法を採用し、サイトの構造やコンテンツを定期的に見直す必要があります。また、ユーザーの行動や期待も変化するため、これらの変化に適応し、ユーザーエクスペリエンスを維持し続けることも大切です。持続的な監視と改善を通じて、サイトの表示速度を最適な状態に保ち続けることができます。
サイト表示速度の持続的な改善は、ユーザーエクスペリエンスを向上させ、SEOランキングを高めるための鍵です。このプロセスを通じて、より多くの訪問者を惹きつけ、ウェブサイトの成功を確実なものにすることができます。
まとめ
この記事を通じて、サイト表示速度の改善の重要性と、それを実現するための主要なステップを見てきました。サイト表示速度は単なる技術的な指標ではなく、ユーザーエクスペリエンス、SEOランキング、そして最終的なビジネス成果に直接影響を与える要素です。ここで再度、重要なポイントを要約し、速度向上に向けた継続的な取り組みの重要性を確認しましょう。
サイト表示速度改善の重要性の再確認
ウェブサイトのパフォーマンスは、訪問者の満足度と直結しています。高速なサイトは、訪問者に快適な体験を提供し、サイトへの再訪問率を高めます。SEOの観点からも、速度は検索ランキングに大きく影響するため、常に注意を払う必要があります。
実施すべき主要なステップの要約
- PageSpeed Insightsの活用:サイト速度の定期的な測定と改善点の特定。
- 画像とコンテンツの最適化:画像のフォーマットとサイズの最適化、適切な読み込み戦略の実施。
- CSS/JavaScriptの最適化:レンダリングをブロックする要素の特定と、非同期または遅延読み込みの利用。
- サーバーとホスティングの選択:高速なサーバー応答時間とCDNの利用。
速度向上に向けた継続的な取り組みの重要性
ウェブ技術は常に進化しており、新しい最適化の機会が常に出現します。そのため、サイト表示速度の改善は一度きりの作業ではなく、継続的なプロセスとして取り組む必要があります。定期的なレビューと更新を行い、テクノロジーの変化に対応することで、ウェブサイトのパフォーマンスを維持し、改善し続けることができます。
サイト表示速度の改善は、成功への道筋です。この記事で紹介した手順と戦略を活用し、ウェブサイトをより速く、効率的でユーザーフレンドリーなものにしましょう。




