ホームページを作ってる最中は、便利で使っているんだけど、、、
期間が開いて、また作成し始める時に忘れてるんだよねー
≪ショートカットキー≫
一般的な、コピー(ctrl+c)とか、カット(ctrl+x)、貼り付け(ctrl+v)などと同様に、よく使うものをメモしておきます。
あ!、Windows限定のショートカットキーです。
まずは、何かをする前に、選択の方法!

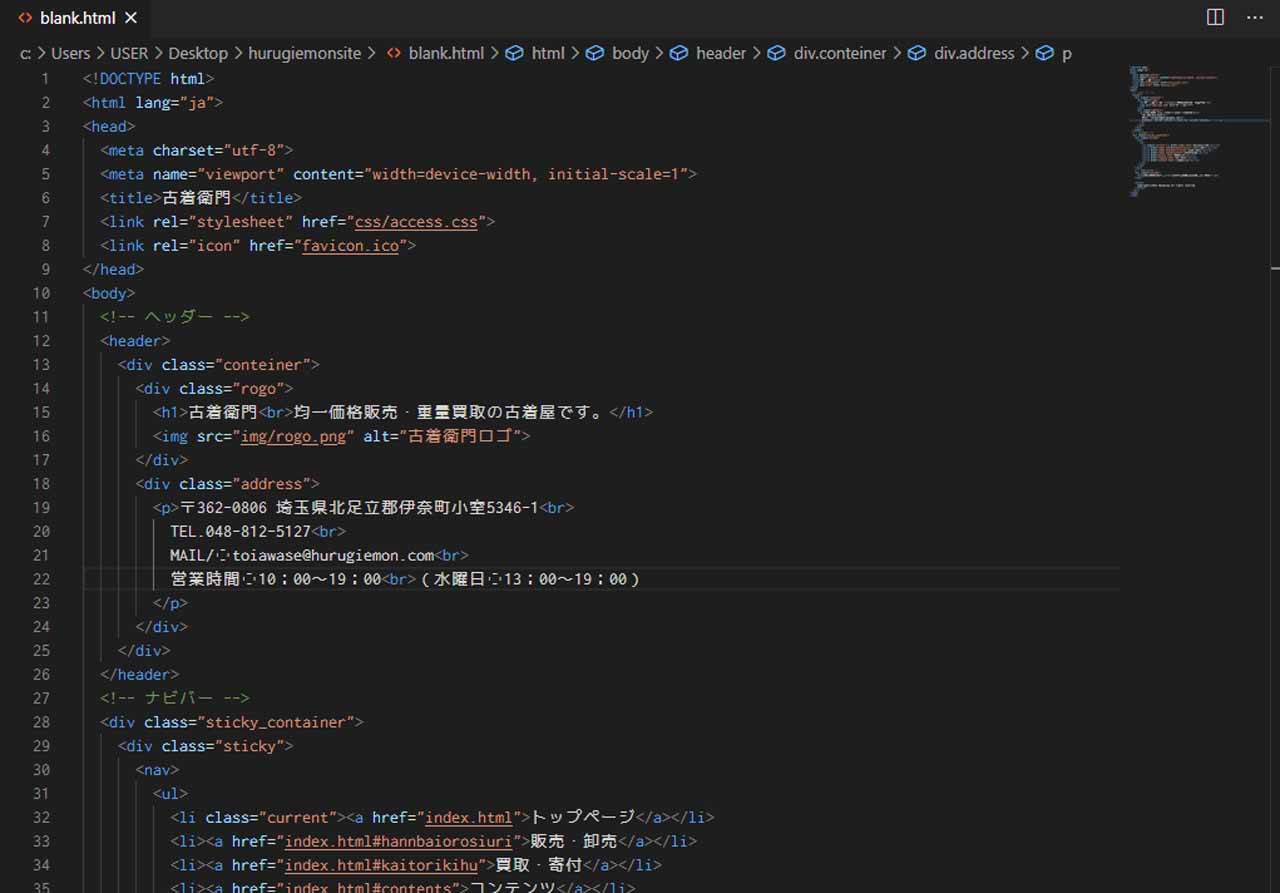
こんな感じで、マウスで何かしたい構文を指定してあげます。
その時、全部を選択せずとも、行の一部が選択されていれば、文全体の指定がなされます。
それでは、よく使う≪ショートカットキー≫
行の上下移動(文の縦移動)
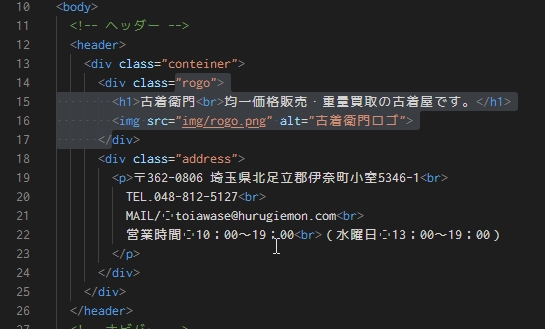
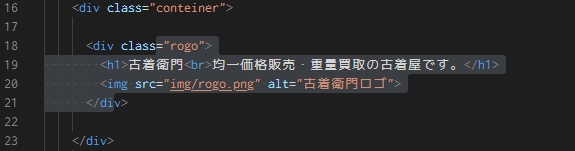
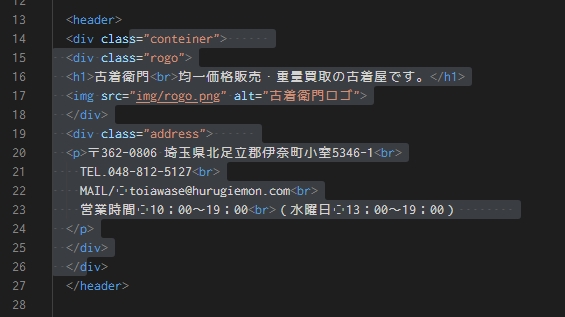
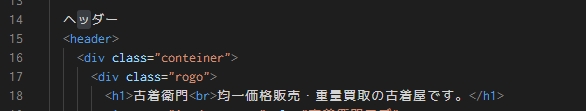
上図のように、<div class=”conteiner”> </div>の中に、<div class=”rogo”> </div>を入れたい場合。

<div class=”rogo”> </div>を選択して、

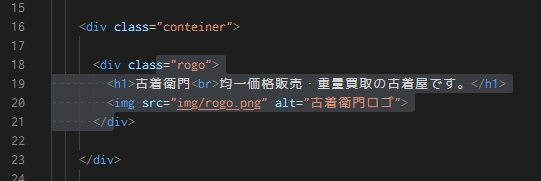
alt+上下のカーソールキーで移動させます。

文のコピー(構文の複製)
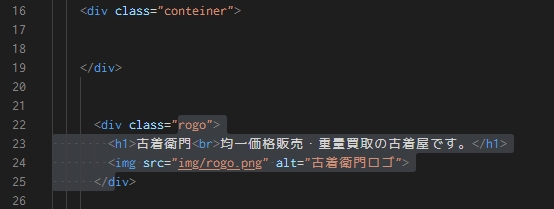
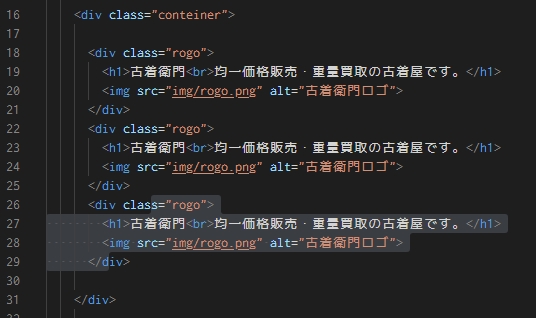
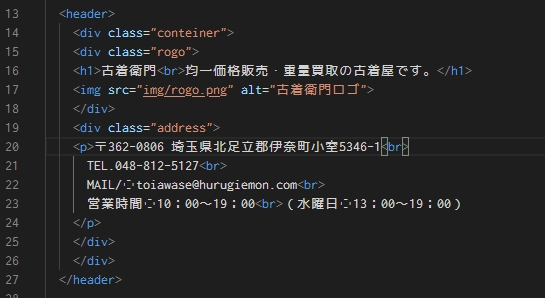
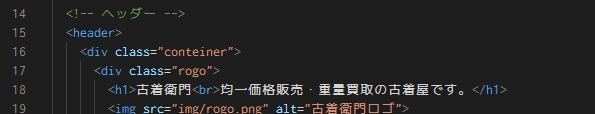
<div class=”rogo”> </div>を複製したい時は、

こんな感じで、選択して、
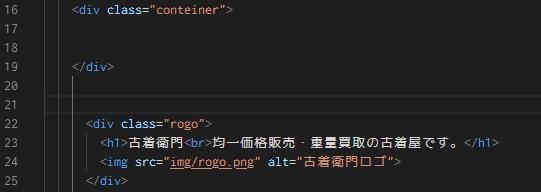
shift+alt+上下のカーソールキー で、下画像のように何個でもコピーができます。

段落上げ下げショートカットキー
コーディングで重要な段落。
構文の構造をわかりやすくするために段落は整えておきたいものです。

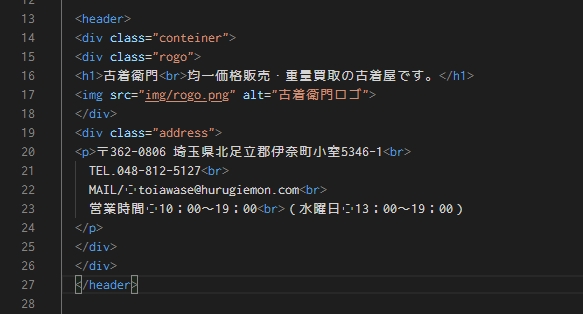
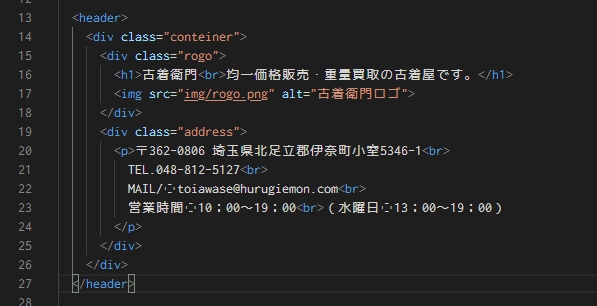
<header> </header>の中に入っている構文を明確にするために段落を一つ下げます。
下げる時は、下げる構文を選択し、

ctrl+{ で、段落上げ
ctrl+} で、段落下げです。

全部、整理してみます。

こんな感じです。
説明書きや構文の表示・非表示
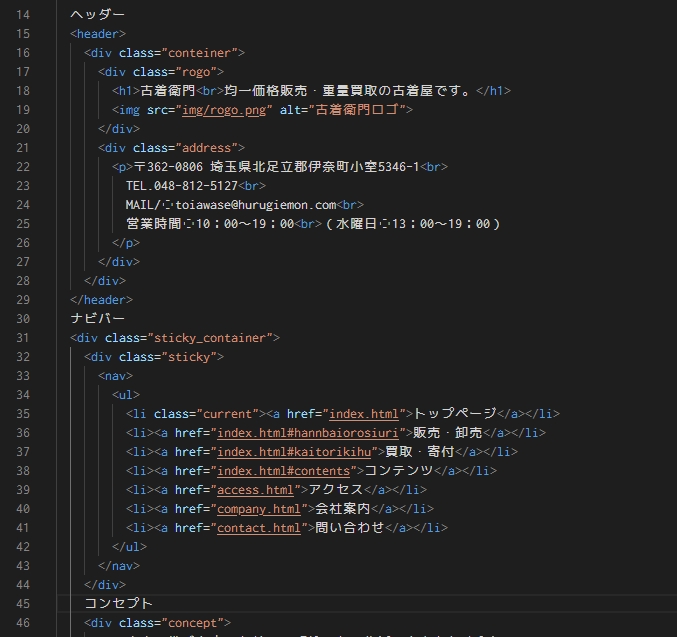
どんどんコーディングしていくと、どこに何を記述したかわかりにくくなっていくので、説明書きを書き込んであげます。

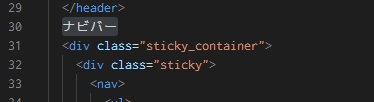
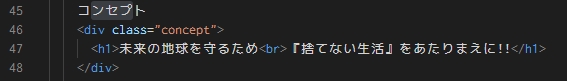
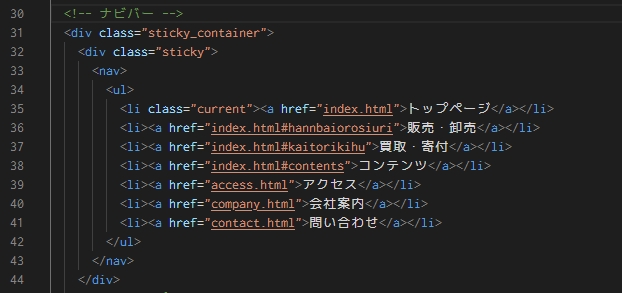
上画像にあるヘッダー・ナビバー・コンセプトの文字列は、このままだとブラウザで見たときに、そのまま表示されてしまいます。
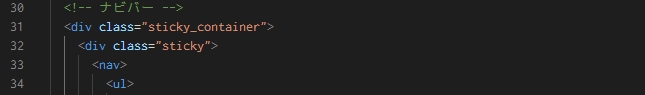
上記の文字列は、HTMLをわかりやすくするための説明文なので、ブラウザの表示の際は非表示にする必要があります。
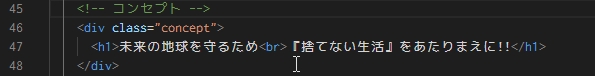
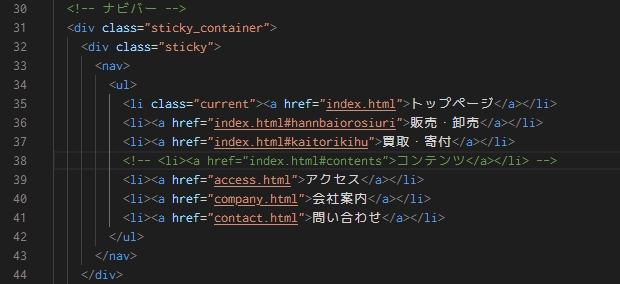
その場合は、非表示にしたい部分を選択した後、ctrl+/ で、表示or非表示の切り替えができます。
へッダー文字を非表示


ナビバー文字を非表示


コンセプト文字を非表示


また、HTMLを書き込んだけれど、今は表示したくない場合にも使えます。
ナビバーは作ったけれども、コンテンツの中身がまだできていない場合には、リンクを非表示にしてしまいます。

⇓⇓⇓こんな感じです。⇓⇓⇓

ショートカットキーまとめ
初めのうちは、このくらい知っていれば、ずいぶんと楽にコーディングできると思います。
忘れないように書いてみたけど、このページの存在を忘れないようにしなきゃな、、、。